Webflow integration
Hvad er Webflow?
Det er en hjemmeside-bygningsplatform, der ikke kræver en kode. Det gør det nemt at bruge for både begyndere og avancerede brugere. Webflow understøtter responsive hjemmesider og genererer kode, mens du designer hjemmesiden via deres grænseflade. Opret fantastiske websteder til virksomheder, blog, portfolio, eller university.
Hvordan kan du bruge Webflow?
Ønsker du at promovere din virksomhed online? Begynd at bruge Webflow og opret dit drømmewebsted med deres fantastiske editor. Du behøver ikke at lære at kode, bare byg som du synes det skal se ud, og så er du oppe at køre. Webflow er ideel til at skabe websteder til de fleste almindelige formål, såsom en virksomhed, blog eller onlinebutikker.
Sørg for at give dine kunder præcis det, de leder efter, med din fantastiske hjemmeside. Det bedste er, at du kan bruge LiveAgent til at håndtere din kundesupport takket være live chat og flere værktøjer .
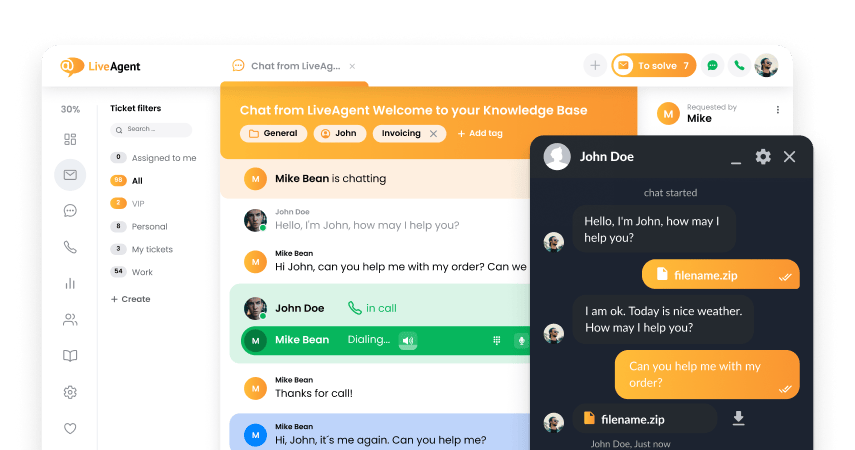
LiveAgent’s live chat widget gør det nemt for dine kunder at få svar på deres spørgsmål. Desuden kan den øge dine salgsmuligheder takket være dens lette tilgængelighed. Kunder der browser kan bruge den og stille spørgsmål om ethvert produkt, de ønsker, hvilket betyder, at du kan udføre din magi og overbevise dem om dets kvaliteter.
Livechatten er også fuldt udstyret for at gøre dit arbejde lettere i mange henseender. Tag et kig på funktioner såsom indtastningsvisning i realtid, der lader dig se hvad dine kunder skriver, før de trykker på send, eller proaktive chatinvitationer, der hjælper dig med at få opmærksomhed af besøgende på webstedet. Live chat widget er også blandt de hurtigste chat-widgets, der er tilgængelige – med chat viste hastigheder på 2,5 sekunder. Se sammenligningen her.
Hvad er fordelene ved at bruge Webflow?
- Avanceret hjemmesidebygger
- Ingen kodning påkrævet
- Understøtter responsive hjemmesider
- Fidelity mellem mockups og live sites
Get more sales with LiveAgent live chat
Place a chat button on your website and provide guidance and support for your visitors today
Sådan integreres Webflow med LiveAgent
Integration af LiveAgent live chat-widget på dit Webflow-websted er en nem proces, der kan gennemføres på et par minutter. Du skal bare indlejre koden og gemme den på din hjemmeside. Følg vejledningen nedenfor for at lære, hvordan du gør det.
- Ny til Webflow? Gå hen til deres hjemmeside og begynd at oprette din hjemmeside i dag. Det er gratis, men du skal bruge en betalt plan for at integrere chat-widgets senere. Når du har stiftet bekendtskab med grænsefladen og gør dit websted klar til at gå live, skal du gå videre til næste trin.

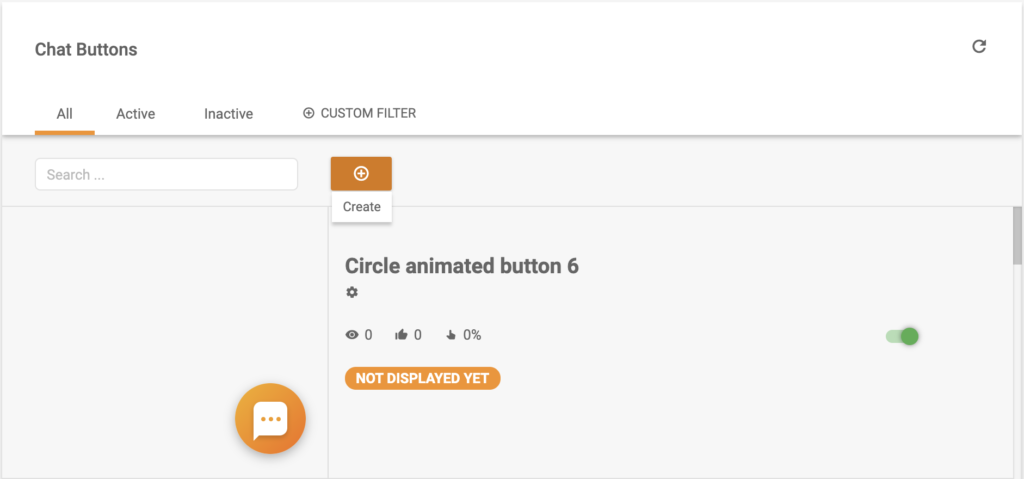
- Nu vil du lære, hvordan du opretter en chat-knap i LiveAgent. Åbn din LiveAgent-konto (eller start din gratis 30-dages prøveperiode, hvis du ikke har en), og gå til Konfiguration > Chat > Chatknapper og klik på knappen Opret øverst.

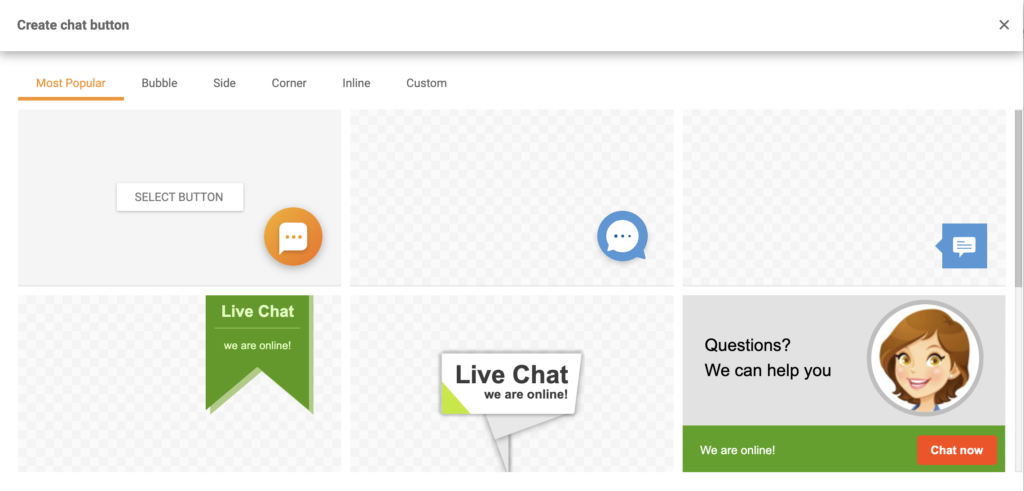
- Sørg for at gennemse chat-knapgalleriet og vælg den rigtige knap til dit websted. Du kan tilpasse den og vælge mellem flere muligheder – boble-, side-, hjørneknapper og mere. Der er også en mulighed for at uploade dit eget knapdesign fra et billede eller HTML. Det er dit valg.

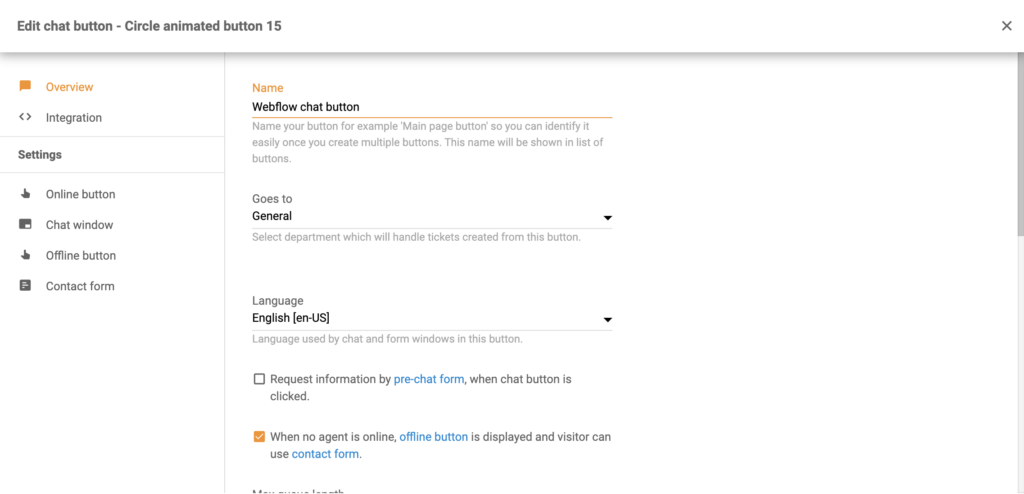
- Når du er færdig med at vælge et design, skal du bruge konfigurere knappen. Giv knappen et særskilt navn, vælg den afdeling, der er ansvarlig for chats, og vælg et sprog. Gennemse derefter de andre indstillinger på siden og tilpas knappen efter din smag. Det er nemt at gøre det. Når du er færdig, skal du gemme knappen eller teste den først for at se, om den lever op til dine standarder.

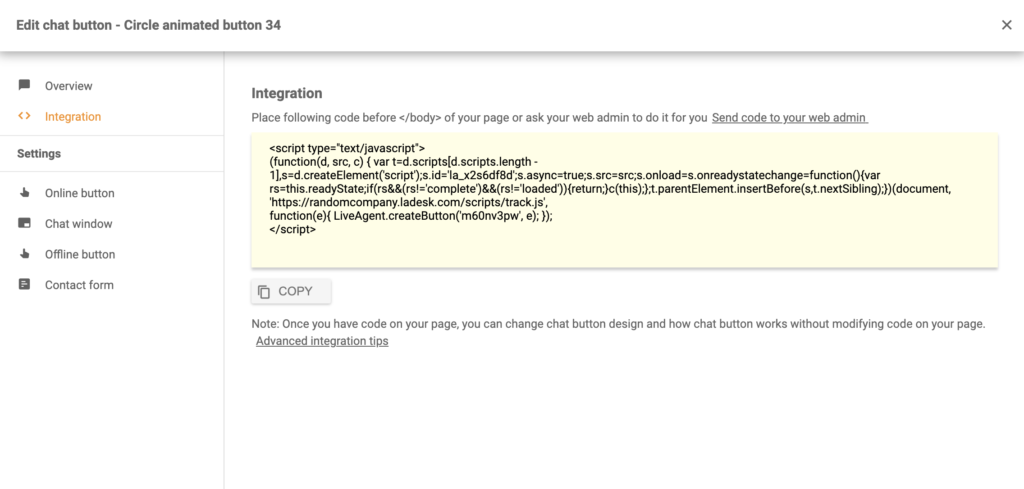
- Gå nu over til integrationssektionen af chat-knappens konfiguration. Du kan se det i venstre panel. Når du er der, skal du kopiere koden og gå over til din Webflow-sideeditor.

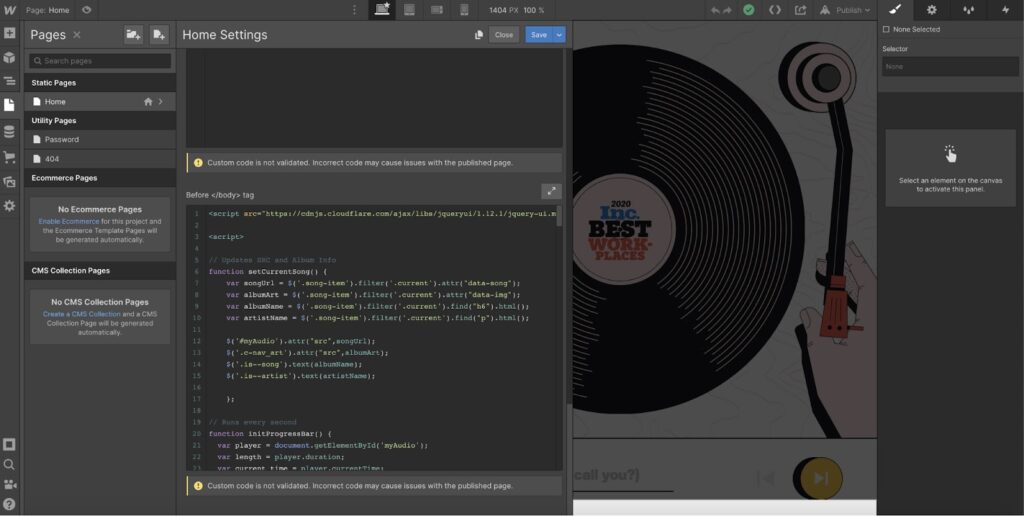
- I Webflow-editoren skal du gå til venstre panel og klikke på Pages. Vælg den side, hvor du vil placere din LiveAgent live chat-knap, og rul ned, indtil du ser indstillingen Custom Code. Indsæt knappen i din kode og Gem. Du er nu færdig.

Nu er du klar til at besvare alle indkommende kundespørgsmål og forespørgsler med forbløffende hastighed. Vil du lære mere om at yde live chat support? Gennemse LiveAgent Academy-artikler for at lære, hvordan du nemt reagerer på kundeproblemer.
Enhance your website's functionality and customer satisfaction with LiveAgent's Webflow integration
Engage visitors with LiveAgent's live chat, ticketing system, and knowledge base, all seamlessly integrated into your Webflow website.
Frequently Asked Questions
Hvad er Webflow?
Med dette webside building værktøj, kan du oprette din egen hjemmeside uden at skulle skrive nogen kode. Derfor er det nemt at lære og bruge både af begyndere og avancerede brugere. Hjemmesider kan designes via Webflow-brugergrænsefladen, som genererer kode, mens du designer den.
Hvordan kan du bruge Webflow?
Kom godt i gang med Webflow og opret dit drømmewebsted. Der er ingen grund til at lære at kode; bare byg som du synes det skal se ud, og så er du oppe at køre i løbet af nul komma nul. Med WebFlow kan du oprette websteder til en række forskellige formål, herunder forretning, blogs og e-handel. Derefter kan du placere en LiveAgent live chat-knap og give besøgende på webstedet en hurtig kommunikationsmetode.
Hvad er fordelene ved at bruge Webflow?
Fordelene er: avanceret webstedsbygger, ingen kodning påkrævet, understøtter responsive websteder, fidelity mellem mockups og live-websteder.
Hvordan integrerer man LiveAgent med Webflow?
Gå til LiveAgents Konfiguration > Chat > Chatknapper og Opret en ny chatknap. Kopiér chatknappens kode fra Integrationssektionen. Indsæt koden i din Webflow-webstedskode.

 Български
Български  Čeština
Čeština  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português